We design it - web design and more
- Webshops or ecommerce sites
- Websites
- Apps (Android and iOS)
- Ad banners and graphics (Google Display, Facebook, etc.)
- Social media posts
- Logos, icons, and other branding materials
- Print collaterals (brochures, magazines, etc.)
Our web and app designs are guided by standards from Baymard Institute and Interaction Design Foundation, as well as experience and common sense. We make sure that not only do our designs look good, they are also optimized for user experience and more conversions. Enter into a design service agreement with us and collaborate with our experienced team for your tasks.

Our design process
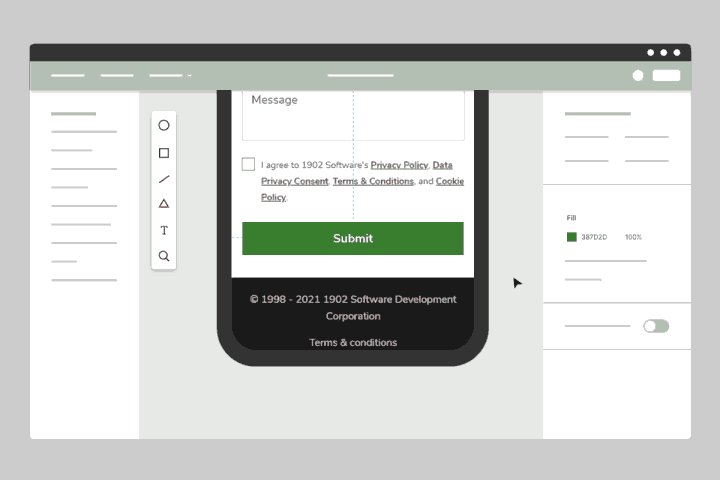
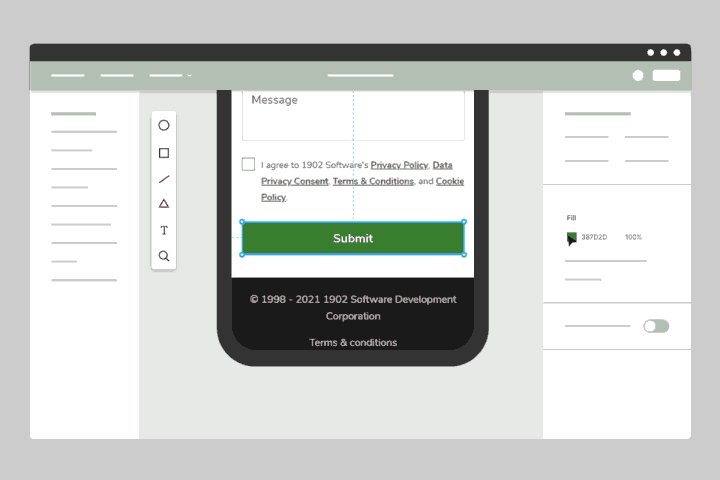
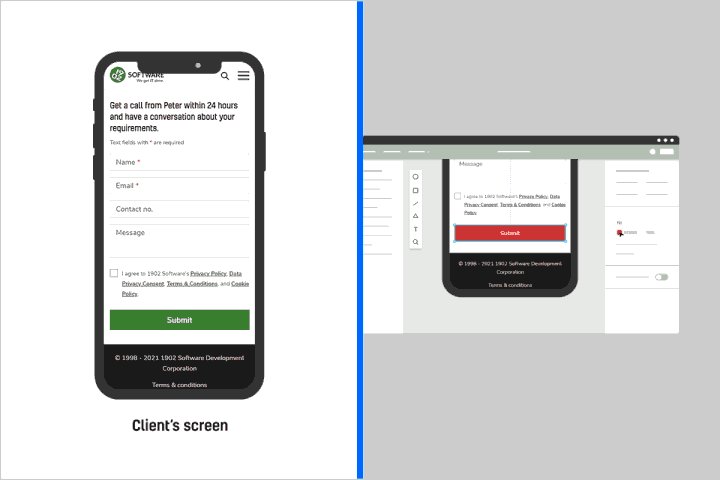
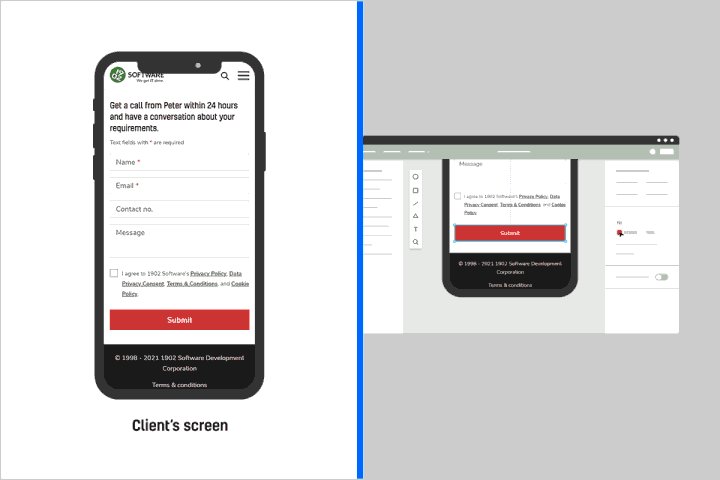
With our streamlined design process, we make it easy for you to collaborate with us, regardless of where you are.
We do an initial design draft, then get on a call with you to refine it, typically in real-time using Google Meet. While collaborations sessions are ongoing, you are free to comment and suggest, while the designer updates the design right then and there. Once the meeting ends, you get a prototype you can try yourself or share with other colleagues and stakeholders.
This modern way of working allows you to save time and gives you the option to include colleagues in the meeting, no matter where their locations are in the world — something not always possible with physical meetings.
Design services enhanced by artificial intelligence
Our design services harness the potential of Artificial Intelligence (AI) to enhance and streamline our creative process. By integrating AI, we are able to augment our design capabilities and deliver exceptional results.
While AI is a valuable asset in our design process, we firmly believe in the importance of human expertise and creativity. Our designers bring their artistic sensibility, experience, and understanding of design principles to every project. We use AI as a tool to support and enhance our work, ensuring that our designs are a perfect blend of human creativity and AI-driven optimization.
Ecommerce design
A good ecommerce site design makes it easy for customers to complete a purchase. Our designers create webshop designs from scratch, or based on an existing theme — either way, we optimize your webshop pages for a frictionless shopping experience that leads to more sales.
Website design
Your website is the online storefront of your company. We create website designs that leave a good impression while at the same time being optimized for leads, signups, submissions, and other conversions that matter to your business. Choose whether you want a completely unique UI/UX designed from scratch, or a more cost-effective theme-based design.
App design
We create engaging mobile app designs, guided by research and best practices. Whether you want an iOS- or Android-only app or both; a customer-facing app or an internal system for your company — we got you covered.
Ads and content creation
Boost your online presence with eye-catching graphic designs for your digital ads and social media posts. Aside from creating the designs for you, we also help in conceptualizing and brainstorming, and suggest ideas based on our known best practices.
Logo design and branding
Make your brand stand out among the competition. Our design team helps you define your company branding — from researching your industry, target audience, and competitors at the planning and conceptualizing stage, to designing your logo, color scheme, typography, and other key brand elements.
Graphic design
Let us handle the different print and graphic design tasks that complement your company’s digital strategy — we do icons, illustrations, animation, image and video editing, and more. Our design for print includes magazines, brochures, and other company collaterals that you need.