Template-based website or webshop
Most companies prefer to purchase a website theme instead of having a custom design done to save both time and money.
For theme-based projects, our design team can assist you by doing minor customizations to the theme like changing images, colors, font styles, etc. to get the design aligned with your brand.

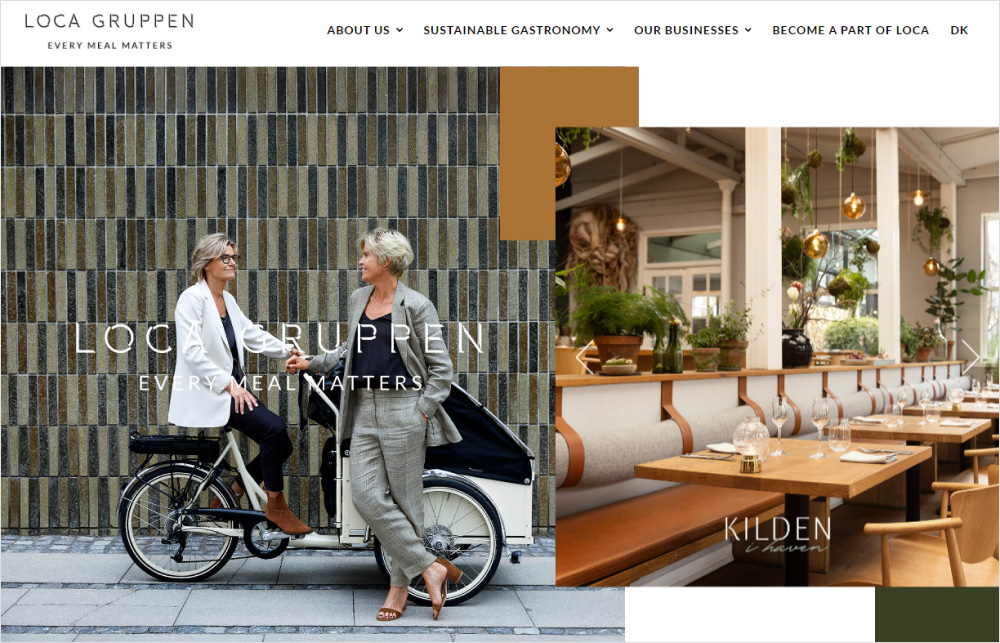
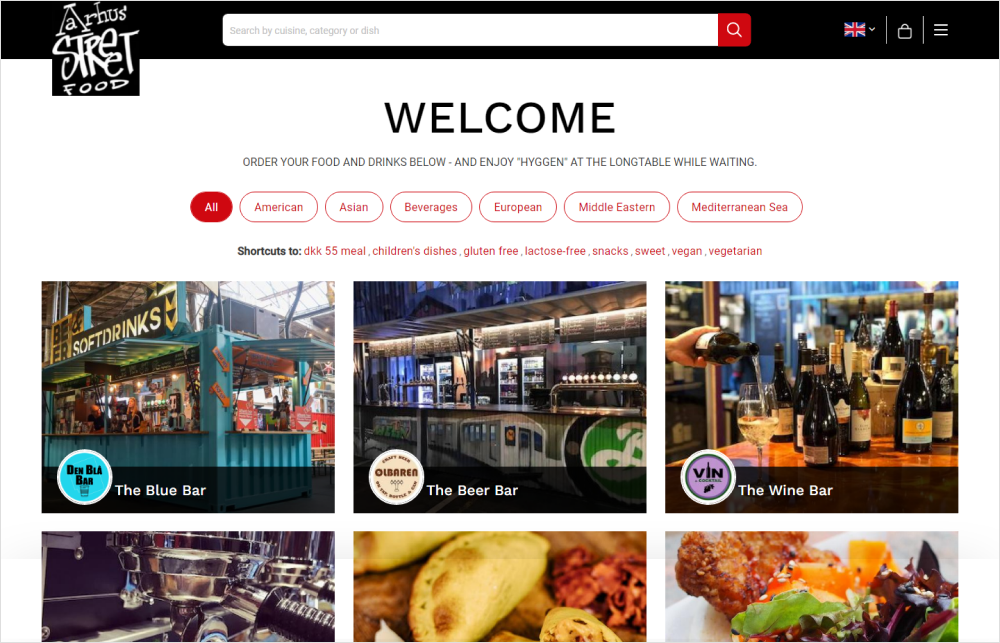
Custom web design
Here’s our usual design process for custom web projects:
- We select one or more designers for your project, who then study your brand, industry, and target audience to make sure that they understand your goals and the different aspects of your business. This may also require an extra meeting with you.
- We start out by designing your homepage, incorporating the most important elements that you’ve defined during the requirements gathering phase.
- We send the design to you for initial feedback and do the necessary revisions.
- Once you approve the homepage design, we then proceed to create mockups (desktop, tablet, and mobile) for the other key and inner pages of your site like the product/service pages, content pages (“about” page and other text-heavy pages), etc.
- Once you approve of all the mockups, we send them to our development team for implementation.
- Throughout the development process, our designers remain involved for consultation and minor design updates as we continue to refine your site.
Note that when we do a custom design for a website or webshop, we always follow best practices for UI and UX based on standards from Baymard Institute.
These standards are described in the Working with 1902 Software document that your project manager will send to you along with the estimates for your project.

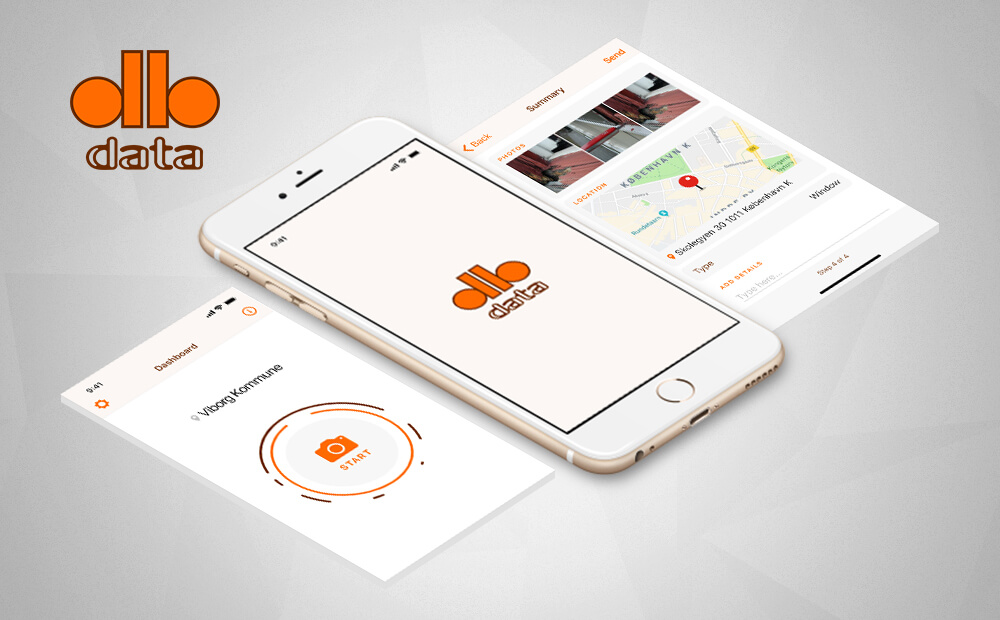
Mobile app design
App projects often start with a comprehensive project plan made by the technical project manager. The project plan details the app's specifications such as the different screens within (login/signup screen, home screen, bookings and orders, notifications etc.) and the backend.
- Once you approve the project plan, we get one or two designers to start working on the mockup.
- After that, we brainstorm on the app's right design, based on your purpose for it. We then create the mockups for the different screens as stated in the project plan.
- We take into the account if the app is for Android, iOS, or both (as discussed during the project planning phase). These operating systems have default designs that needs to be considered when designing the app’s interface.
- We also design the controls and pop-ups for the app. We discuss with you whether to create custom design for these or adapt the native look of iOS or Android controls.
- Note: Apps often come with a backend or admin dashboard where you can manage users, content, etc. We usually don’t create a custom design for the backend as this is only visible to you and your internal team. Instead, we use a standard theme like Metronic for the UI.
- When you approve the mockups, we turn them over to the mobile app development team.
- Before launching the app to the App Store or Google Play, we create graphics and banners that you can use for promotional campaigns or the app’s page to attract downloads.

Branding
- We first get a deep understanding of your company through a series of meetings and a review of your current online presence.
- At the same time, we also conduct research on your industry, target audience, and even on your competitors to better conceptualize the design that will best represent your brand and make you stand out.
- We create preliminary sketches of your logo. We start with a basic sketch, which helps us envision how it will look like on black and white or grayscale mediums.
- We usually present three initial sketches for you to choose from or comment on. Based on your feedback, we continue to revise and refine the sketches until we arrive at the best version for your brand.
- Once approved, we turn the sketch into a digital artwork and apply colors that fit your brand. For this, we utilize color psychology by choosing colors according to how they affect user’s emotions.
- We prepare the logo for dark, light, and colored backgrounds. We also make sure that your brand can be recognizable even if only the logo is used.
- We then present the logo in different mediums as relevant for your company, like in business cards, letterheads, etc.
- We turn over all the graphic assets to you, including all original Photoshop (PSD) files.
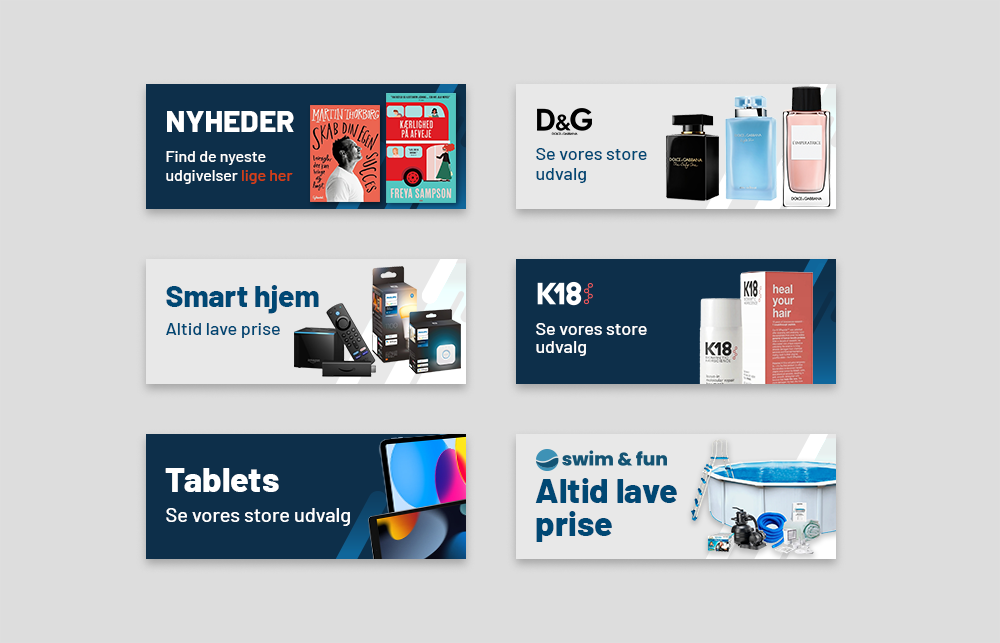
Digital print and design
Like with other design projects, we create designs for your digital and print collaterals by first getting to know your business and the industry.
Our designers meet for a brainstorming session, then conceptualize a design that will best translate your vision, and create layouts appropriate to the medium that they will appear in: banner ads, magazines, brochures, posters, product packaging, etc.

Testing our design
Our designers submit the design outputs to our Quality Assurance (QA) team before sending to you before approval.
You can learn more about our QA & testing practices in our testing process page.